FAQ
Vous trouverez dans cette section la FAQ nécessaire à l'utilisation de ce template.
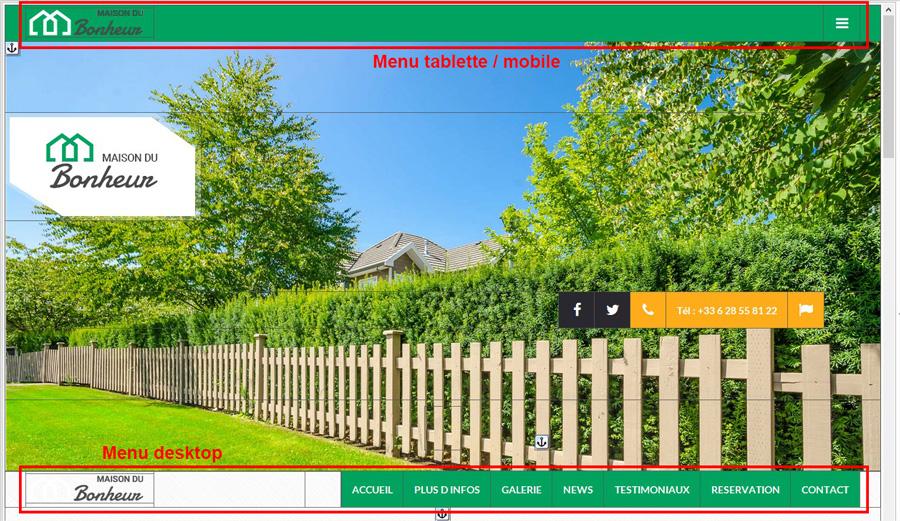
Chaque page hérite du calque "base_slider". Ce calque comprend essentiellement la partie menu (mobile/tablette et desktop) liée à un panneau d'éléments responsive ainsi que la partie formulaire de contact et footer.
Le panneau d'éléments responsive
Il est normalement conçu pour prendre l'intégralité de la page de votre navigateur (hauteur et largeur donc). Pour ce template nous avons volontairement mis une hauteur maximum de 600 pixels. Par défaut, même s'il a une hauteur de 440 pixels, le panneau d'éléments responsive prendra toute la hauteur de la page visible de votre navigateur, si vous en rajoutez un sur l'une des pages.
A l'intérieur se trouve un panneau d'éléments qui hérite automatiquement de la class "oerp-inner-content", cette classe permet au panneau d'éléments de rester centré horizontalement et verticalement dans le panneau d'éléments responsive.
Vous y verrez aussi deux menus donc, l'un destiné au mode desktop et l'autre aux tablettes et mobiles.
Le panneau d'éléments responsive
Il est normalement conçu pour prendre l'intégralité de la page de votre navigateur (hauteur et largeur donc). Pour ce template nous avons volontairement mis une hauteur maximum de 600 pixels. Par défaut, même s'il a une hauteur de 440 pixels, le panneau d'éléments responsive prendra toute la hauteur de la page visible de votre navigateur, si vous en rajoutez un sur l'une des pages.
A l'intérieur se trouve un panneau d'éléments qui hérite automatiquement de la class "oerp-inner-content", cette classe permet au panneau d'éléments de rester centré horizontalement et verticalement dans le panneau d'éléments responsive.
Vous y verrez aussi deux menus donc, l'un destiné au mode desktop et l'autre aux tablettes et mobiles.
Calque

Selon le type de média éditions choisi (menu du haut permettant de basculer aux différents média pour travailler le responsive du site web), l'un des menus se masquera automatiquement lors des prévisualisations.
Si vous modifiez le menu (nom et liens), pensez aussi à modifer l'autre donc.
Pour le menu mobile, pour générer le panneau des liens et des accès aux pages, nous avons développé un nouveau élément Quickly menu.
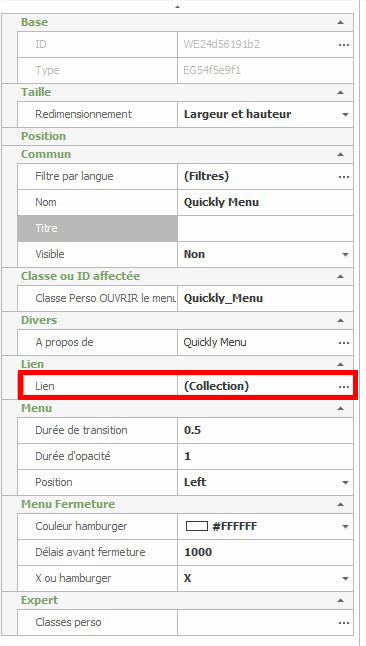
Quickly Menu
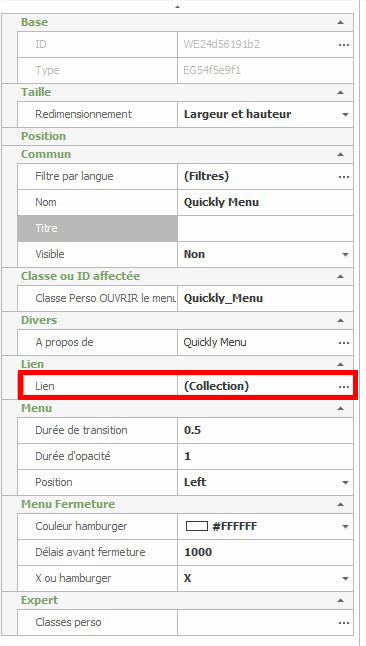
cet élément a été développé spécifiquement pour gérer un menu dédié aux tablettes et mobiles.
Pour éditer les noms et liens du menu, cliquez sur Collection.
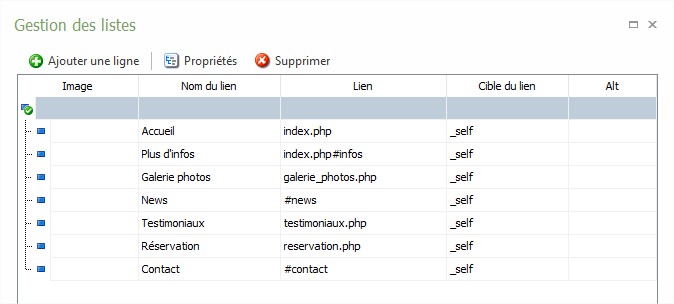
 Pour éditer le menu et changer les noms et liens, cliquez sur Collection.
Pour éditer le menu et changer les noms et liens, cliquez sur Collection.
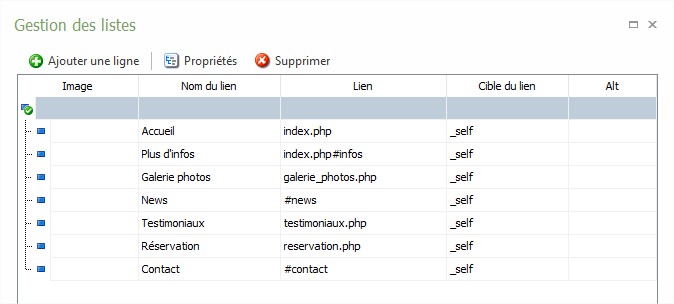
Cela déclenchera l'ouverture d'une nouvelle fenêtre pour vous permettre d'éditer le menu et de le changer.

Vous pouvez spécifier soit des liens soit des ancres.
Pensez aussi à mettre la cible en mode _self, pour l'ouverture dans la même page.
QuicklyMenu est rattaché à l'élément WE1653c1e8c1 (l'icône hamburger à droite du menu). Si vous cliquez sur cet image icône, vous aurez automatiquement une message d'erreur d'Openelement. N'en tenez pas compte, c'est normal (pour l'instant pas de solution trouvé).
Sticky (collant au scroll)
Cet élément a été développé spécifiquement pour permettre à un élément, lors d'un scroll vers le bas d'une page, de rester fixé en haut de la page.
Sur le calque, il y en a 2 et ils sont réglés l'un pour le menu desktop et l'autre pour le menu mobile.
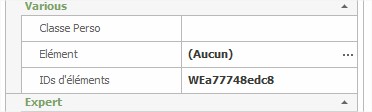
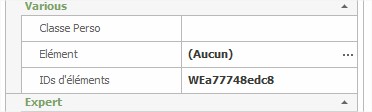
 Il suffit d'indiquer l'ID de l'élément que vous souhaitez rester voir bloqué en haut de la page (soit avec l'élément présent sur le calque ou la page, soit en spécifiant l'ID directement).
Il suffit d'indiquer l'ID de l'élément que vous souhaitez rester voir bloqué en haut de la page (soit avec l'élément présent sur le calque ou la page, soit en spécifiant l'ID directement).
SliderOpener
Cet élément permet de masquer automatiquement un élément (généralement un panneau d'éléments) et de déclencher son apparition avec un effet de transition en cliquant sur un élément au choix.
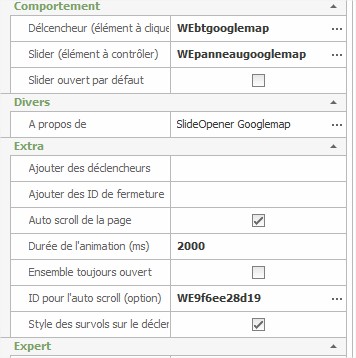
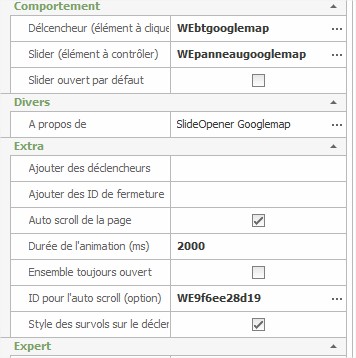
 Déclencheur : il s'agit de spécifier l'ID de l'élément déclenchant l'ouverture de l'élément choisi.
Déclencheur : il s'agit de spécifier l'ID de l'élément déclenchant l'ouverture de l'élément choisi.
Slider : c'est l'élément à contrôler. Pour le template, c'est le panneau contenant la googlemap.
Auto scroll de la page : coché par défaut. permet d'avoir un scroll directement sur l'élément slider.
Durée de l'animation (en ms) : par défaut, l'animation est réglé à 2000 millisecondes.
ID de l'auto scroll : l'auto scroll étant activé, il faut renseigner l'ID où vous souhaitez vous rendre. Pour le template, cela va scroller jusqu'à un élément "transparent" tenant compte de la hauteur du menu du coup (astuce volontaire).
D'autres éléments non inclus dans Openelement par défaut sont présents sur le calque, mais ses éléments ont été détaillés et proposés sur le forum.
RAPPEL IMPORTANT :
Comme tout template, surtout sur le calque, il y a une partie "contact" permettant aux visiteurs d'envoyer un formulaire. celui-ci est pré réglé par défaut avec l'envoi du formulaire à l'adresse email contact@sensode.com.
Pour changer les deux formulaires de contact (l'un pour le contact et l'autre pour l'inscription à la newsletter), pensez donc à ouvrir les 2 "envoi par email" présents sur le calque.
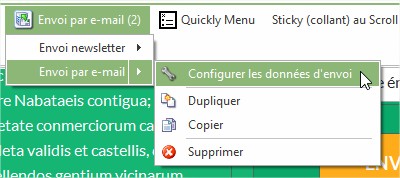
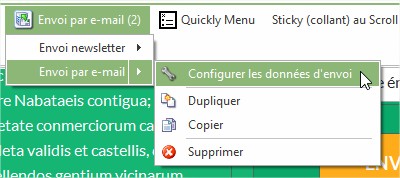
 Cliquez sur l'élément Envoi par e-mail puis choisissez l'un ou l'autre (Envoi par e-mail ou Envoi Newsletter).
Cliquez sur l'élément Envoi par e-mail puis choisissez l'un ou l'autre (Envoi par e-mail ou Envoi Newsletter).
Puis sélectionnez Configurer les données d'envoi.
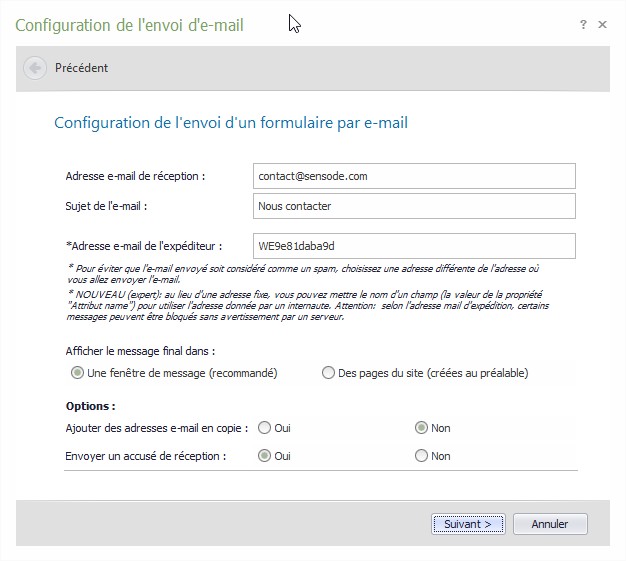
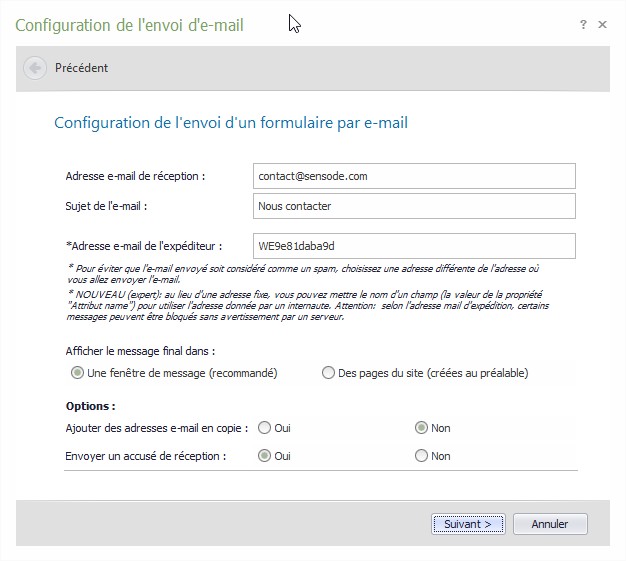
Une nouvelle fenêtre va s'ouvrir.
 Il est donc impératif de changer l'adresse e-mail de réception.
Il est donc impératif de changer l'adresse e-mail de réception.
l'adresse e-mail de l'expéditeur renseigné est l'ID de l'élément e-mail du formulaire que doit renseigner votre visiteur.
Ne le changez pas donc.
Modifier ensuite comme bon vous emble les différentes parties du formulaire selon votre gré.
Recaptcha Google
Vous verrez dans le formulaire un recaptcha Google. Voici les paramétrages à effectuer pour qu'il fonctionne correctement sur votre site.
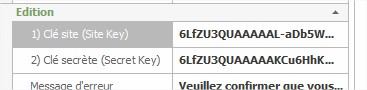
Allez sur la page https://www.google.com/recaptcha/admin et remplissez les informations nécessaires pour enregistrer votre site web et ainsi obtenir les clés publiques et privées.
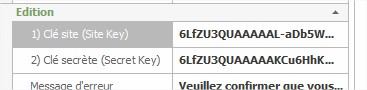
Elles sont impératives pour le bon fonctionnement du Recaptcha de Google.
Une fois les clés en votre possession, remplacez celle présente dans l'élément :
 Si vous avez besoin de plus d'informations, n'hésitez pas à consulter le topic dédié au template sur le forum d'openelement.
Si vous avez besoin de plus d'informations, n'hésitez pas à consulter le topic dédié au template sur le forum d'openelement.
Si vous modifiez le menu (nom et liens), pensez aussi à modifer l'autre donc.
Pour le menu mobile, pour générer le panneau des liens et des accès aux pages, nous avons développé un nouveau élément Quickly menu.
Quickly Menu
cet élément a été développé spécifiquement pour gérer un menu dédié aux tablettes et mobiles.
Pour éditer les noms et liens du menu, cliquez sur Collection.
 Pour éditer le menu et changer les noms et liens, cliquez sur Collection.
Pour éditer le menu et changer les noms et liens, cliquez sur Collection.Cela déclenchera l'ouverture d'une nouvelle fenêtre pour vous permettre d'éditer le menu et de le changer.

Vous pouvez spécifier soit des liens soit des ancres.
Pensez aussi à mettre la cible en mode _self, pour l'ouverture dans la même page.
QuicklyMenu est rattaché à l'élément WE1653c1e8c1 (l'icône hamburger à droite du menu). Si vous cliquez sur cet image icône, vous aurez automatiquement une message d'erreur d'Openelement. N'en tenez pas compte, c'est normal (pour l'instant pas de solution trouvé).
Sticky (collant au scroll)
Cet élément a été développé spécifiquement pour permettre à un élément, lors d'un scroll vers le bas d'une page, de rester fixé en haut de la page.
Sur le calque, il y en a 2 et ils sont réglés l'un pour le menu desktop et l'autre pour le menu mobile.
 Il suffit d'indiquer l'ID de l'élément que vous souhaitez rester voir bloqué en haut de la page (soit avec l'élément présent sur le calque ou la page, soit en spécifiant l'ID directement).
Il suffit d'indiquer l'ID de l'élément que vous souhaitez rester voir bloqué en haut de la page (soit avec l'élément présent sur le calque ou la page, soit en spécifiant l'ID directement).SliderOpener
Cet élément permet de masquer automatiquement un élément (généralement un panneau d'éléments) et de déclencher son apparition avec un effet de transition en cliquant sur un élément au choix.
 Déclencheur : il s'agit de spécifier l'ID de l'élément déclenchant l'ouverture de l'élément choisi.
Déclencheur : il s'agit de spécifier l'ID de l'élément déclenchant l'ouverture de l'élément choisi.Slider : c'est l'élément à contrôler. Pour le template, c'est le panneau contenant la googlemap.
Auto scroll de la page : coché par défaut. permet d'avoir un scroll directement sur l'élément slider.
Durée de l'animation (en ms) : par défaut, l'animation est réglé à 2000 millisecondes.
ID de l'auto scroll : l'auto scroll étant activé, il faut renseigner l'ID où vous souhaitez vous rendre. Pour le template, cela va scroller jusqu'à un élément "transparent" tenant compte de la hauteur du menu du coup (astuce volontaire).
D'autres éléments non inclus dans Openelement par défaut sont présents sur le calque, mais ses éléments ont été détaillés et proposés sur le forum.
RAPPEL IMPORTANT :
Comme tout template, surtout sur le calque, il y a une partie "contact" permettant aux visiteurs d'envoyer un formulaire. celui-ci est pré réglé par défaut avec l'envoi du formulaire à l'adresse email contact@sensode.com.
Pour changer les deux formulaires de contact (l'un pour le contact et l'autre pour l'inscription à la newsletter), pensez donc à ouvrir les 2 "envoi par email" présents sur le calque.
 Cliquez sur l'élément Envoi par e-mail puis choisissez l'un ou l'autre (Envoi par e-mail ou Envoi Newsletter).
Cliquez sur l'élément Envoi par e-mail puis choisissez l'un ou l'autre (Envoi par e-mail ou Envoi Newsletter).Puis sélectionnez Configurer les données d'envoi.
Une nouvelle fenêtre va s'ouvrir.
 Il est donc impératif de changer l'adresse e-mail de réception.
Il est donc impératif de changer l'adresse e-mail de réception.l'adresse e-mail de l'expéditeur renseigné est l'ID de l'élément e-mail du formulaire que doit renseigner votre visiteur.
Ne le changez pas donc.
Modifier ensuite comme bon vous emble les différentes parties du formulaire selon votre gré.
Recaptcha Google
Vous verrez dans le formulaire un recaptcha Google. Voici les paramétrages à effectuer pour qu'il fonctionne correctement sur votre site.
Allez sur la page https://www.google.com/recaptcha/admin et remplissez les informations nécessaires pour enregistrer votre site web et ainsi obtenir les clés publiques et privées.
Elles sont impératives pour le bon fonctionnement du Recaptcha de Google.
Une fois les clés en votre possession, remplacez celle présente dans l'élément :
 Si vous avez besoin de plus d'informations, n'hésitez pas à consulter le topic dédié au template sur le forum d'openelement.
Si vous avez besoin de plus d'informations, n'hésitez pas à consulter le topic dédié au template sur le forum d'openelement.
Pages
Chaque page hérite du calque Base_slider.
Vous verrez, en fonction des pages, quelques éléments bien spécifiques.
Toutes les pages ont un élément en commun.
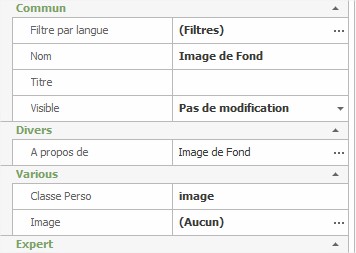
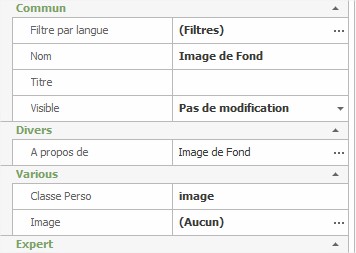
Image de fond :
 Comme le Panneau d'Eléments Responsive principal est présent sur le calque, si vous souhaitez changer selon les pages le visuel de fond, il vous faudra ouvrir cet élément et indiquer une image de fond en cliquant sur Image.
Comme le Panneau d'Eléments Responsive principal est présent sur le calque, si vous souhaitez changer selon les pages le visuel de fond, il vous faudra ouvrir cet élément et indiquer une image de fond en cliquant sur Image.
La classe perso image indiqué est appliqué à l'élément Panneau d'Eléments Responsive du calque.
Vous ne pouvez voir l'effet du changement de visuel qu'en mode prévisualisation et non dans l'explorateur d'Openelement.
La page ayant une image différente est la page réservation.
Important : essayer d'appliquer une image de même dimension que l'image par défaut présent dans le Panneau d'Eléments Responsive du calque? sinon, cela peut provoquer un dysfonctionnement de l'élément parallax.
Swipebox
 Certaines pages utilisent l'élément swipebox (dont la page d'accueil). Cet élément a été mise à jour avec plus d'options que celui que l'on trouve dans les autres templates et/ou sur le forum.
Certaines pages utilisent l'élément swipebox (dont la page d'accueil). Cet élément a été mise à jour avec plus d'options que celui que l'on trouve dans les autres templates et/ou sur le forum.
Pour vous aider dans le paramétrage de cet élément et de sa mise à jour, cliquez pour notre exemple sur Les chambres présent sur la page d'accueil.
Ensuite, menu de gauche, onglet Propriétés.
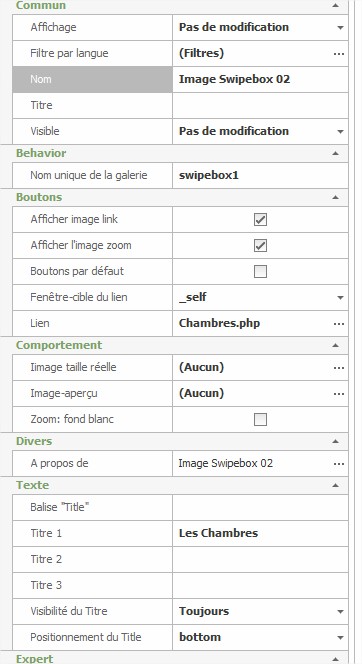
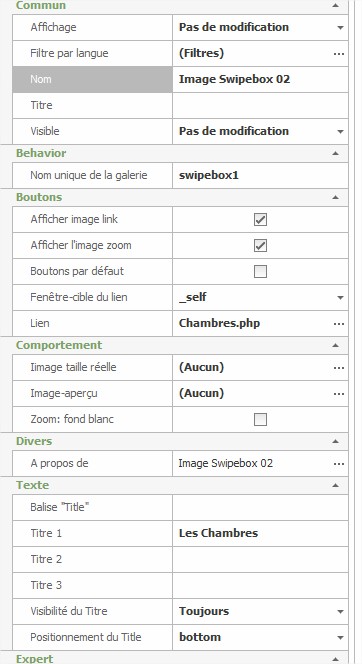
Les options en détails :
 Boutons :
Boutons :
Afficher image link : coché par défaut. Cela affiche lors du survol de l'élément une image lien.
Afficher l'image zoom : coché par défaut. cela affiche lors du survol de l'élément une image zoom.
Boutons par défaut : si coché, les image link et image zoom hériteront d'un visuel par défaut. Si décoché, il vous faudra spécifier une image spécifique à chacun. Vous verrez selon certaines pages différentes options pour cela.
Fenêtre cible du lien : _self permet de rester sur la page et _blanck ouvrira une nouvelle fenêtre.
Lien : indiquez le lien que vous souhaitez si vous en voulez un.
Comportement :
Image taille réelle : dans le cas où vous voulez une image zoom sur swipebox, indiquez l'image souhaitée.
Image apercu : permet de spécifier une image miniature à swipebox. Si vous ne mettez rien mais que vous avez spécifié une image taille réelle, celle-ci sera prise en compte.
Zoom fond blanc : la cocher si vous souhaitez avoir un fond blanc semi opaque à la place du noir par défaut.
Texte :
Balise "title" : le texte indiqué est affiché au survol de l'image comme une info bulles.
Titre 1 : permet d'afficher votre texte souhaité.
Titre 2 : permet d'afficher votre texte souhaité.
Titre 3 : permet d'afficher votre texte souhaité.
Visibilité du titre : différentes options possibles comme toujours ou uniquement en zoom.
Positionnement du Title : permet de spécifier où vous souhaitez voir apparaitre les textes des titres.
D'autres éléments existent sur les pages mais ces éléments ont tous été abordés sur le forum. Si besoin est, un complément pourra être proposé sur le forum.
Vous verrez, en fonction des pages, quelques éléments bien spécifiques.
Toutes les pages ont un élément en commun.
Image de fond :
 Comme le Panneau d'Eléments Responsive principal est présent sur le calque, si vous souhaitez changer selon les pages le visuel de fond, il vous faudra ouvrir cet élément et indiquer une image de fond en cliquant sur Image.
Comme le Panneau d'Eléments Responsive principal est présent sur le calque, si vous souhaitez changer selon les pages le visuel de fond, il vous faudra ouvrir cet élément et indiquer une image de fond en cliquant sur Image.La classe perso image indiqué est appliqué à l'élément Panneau d'Eléments Responsive du calque.
Vous ne pouvez voir l'effet du changement de visuel qu'en mode prévisualisation et non dans l'explorateur d'Openelement.
La page ayant une image différente est la page réservation.
Important : essayer d'appliquer une image de même dimension que l'image par défaut présent dans le Panneau d'Eléments Responsive du calque? sinon, cela peut provoquer un dysfonctionnement de l'élément parallax.
Swipebox
 Certaines pages utilisent l'élément swipebox (dont la page d'accueil). Cet élément a été mise à jour avec plus d'options que celui que l'on trouve dans les autres templates et/ou sur le forum.
Certaines pages utilisent l'élément swipebox (dont la page d'accueil). Cet élément a été mise à jour avec plus d'options que celui que l'on trouve dans les autres templates et/ou sur le forum.Pour vous aider dans le paramétrage de cet élément et de sa mise à jour, cliquez pour notre exemple sur Les chambres présent sur la page d'accueil.
Ensuite, menu de gauche, onglet Propriétés.
Les options en détails :
 Boutons :
Boutons :Afficher image link : coché par défaut. Cela affiche lors du survol de l'élément une image lien.
Afficher l'image zoom : coché par défaut. cela affiche lors du survol de l'élément une image zoom.
Boutons par défaut : si coché, les image link et image zoom hériteront d'un visuel par défaut. Si décoché, il vous faudra spécifier une image spécifique à chacun. Vous verrez selon certaines pages différentes options pour cela.
Fenêtre cible du lien : _self permet de rester sur la page et _blanck ouvrira une nouvelle fenêtre.
Lien : indiquez le lien que vous souhaitez si vous en voulez un.
Comportement :
Image taille réelle : dans le cas où vous voulez une image zoom sur swipebox, indiquez l'image souhaitée.
Image apercu : permet de spécifier une image miniature à swipebox. Si vous ne mettez rien mais que vous avez spécifié une image taille réelle, celle-ci sera prise en compte.
Zoom fond blanc : la cocher si vous souhaitez avoir un fond blanc semi opaque à la place du noir par défaut.
Texte :
Balise "title" : le texte indiqué est affiché au survol de l'image comme une info bulles.
Titre 1 : permet d'afficher votre texte souhaité.
Titre 2 : permet d'afficher votre texte souhaité.
Titre 3 : permet d'afficher votre texte souhaité.
Visibilité du titre : différentes options possibles comme toujours ou uniquement en zoom.
Positionnement du Title : permet de spécifier où vous souhaitez voir apparaitre les textes des titres.
D'autres éléments existent sur les pages mais ces éléments ont tous été abordés sur le forum. Si besoin est, un complément pourra être proposé sur le forum.
Inscrivez-vous
à la newsletter
Si vous souhaitez recevoir en avant première les dernières actualités du site et de la région, pensez à vous inscrire à notre newsletter.
ENVOYER
GOOGLEMAP
Nous contacter
Envoyer
Copyright © By Sensode 2018